My Top 3+1 features in the new RAD Studio 11.3 Alexandria
RAD Studio 11.3 Alexandria has been release on feb 27th 2023, about a week ago. I’m in the middle of a quite complex R&D consultancy involved in developing new Delphi software and evolve a big Delphi based system running in 3 continents in thousand of “places” and I started to use 11.3 in some experimental tests in this particular project. So I had the chance to get in touch with this version quite fastly. This new release builds on the feature set of 11.x, enhancing existing features throughout the product. I this release we’ll not find some huge new features, but while primarily focused on quality, this new release will have a mix of features and fixes.
Starting from the nice new splash screen which is clean and polished as usual in the lastest versions, but with an “inedited” orange; IMHO the orange gradient of the splash put beside the red logo is quite daring, but at the end, pleasantly.
Here’s how the splash screen looks like (apart the DMVCFramework design-time package installed in beta version - remember, last stable version of DMVCFramework at the time of writing is available here).

Among the improvements in the Delphi RTL library, 11.3 has Android memory allocation performance improvement, a number of performance improvements, and an updated version of the ZLib library (1.2.13).
A part from my very personal and subjective “Top 3” I want to cite some of the significative bug fixes released in this version.
Here’s my personal cherry-picking list taken from the “fixes and improvements”
- Delphi LSP enhancements include a significant focus on quality. Key issues have been resolved.
- Improvements for the Delphi LSP processing and performance enhancements.
- Fixes for the managed records and for issues with generics and constraints.
- In 11.3, all non-Windows platforms moved to LLDB.
- The
TControlListVCL component now offers the ability to select multiple items DocumentFile Providersupport for Android- Removed artifact lines in
TMemoandTGridPanelLayout - Added support for using client certificates with REST components on Android.
- New LLDB-based debugger for all non-Windows platform.
This is just my cherry-picking from the full list available at Embarcadero web site:
This is an mere introduction, but here’s the time for another of mine…
Top 3+1 features in strictly random order!
1) Highlighting Matching Words in the Code Editor
This is not a big feature but I was awaiting for this for years. The RAD Studio Code editor has a new feature that allows you to see instances of the same word you have selected. Words are matched anywhere on screen.
In addition, the feature has the following options:
- Highlight matching words when a word is selected (double-click to select a word).
- Highlight matching words when the cursor is inside or adjacent to a word. Users can turn off the feature if required.
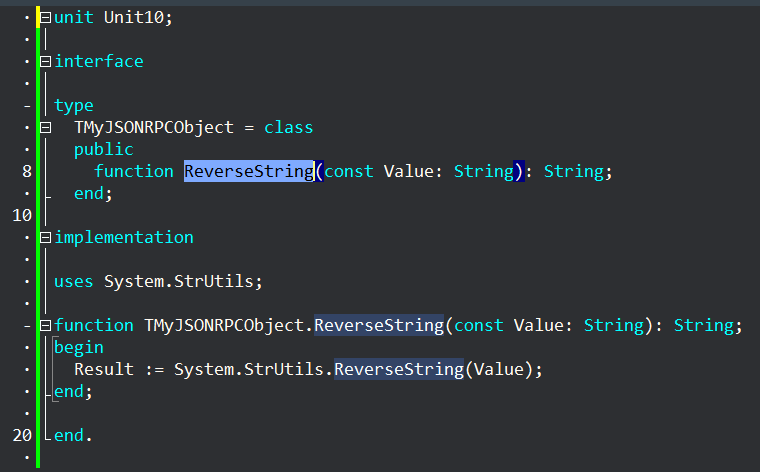
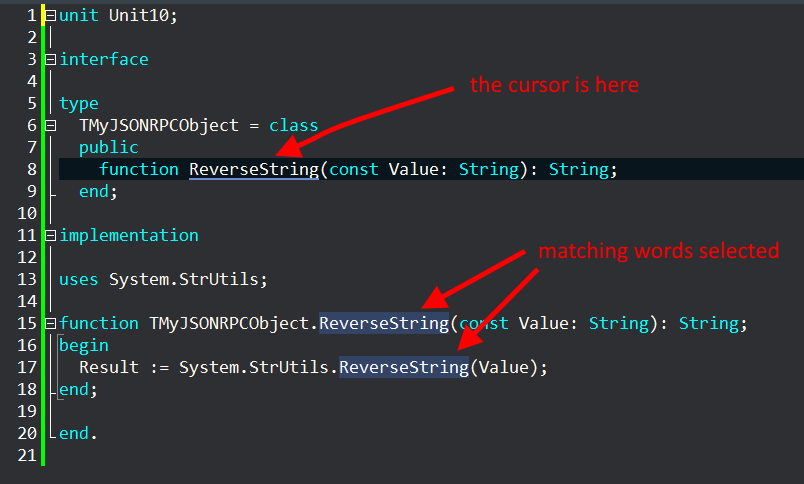
In the default configuration, here’s how the editor looks like when some word is selected (in this case the method name “ReverseString”).

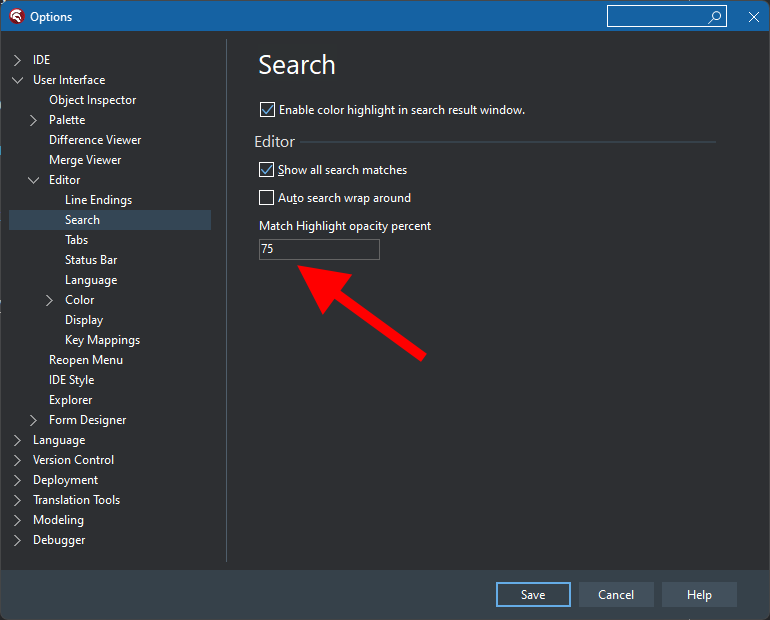
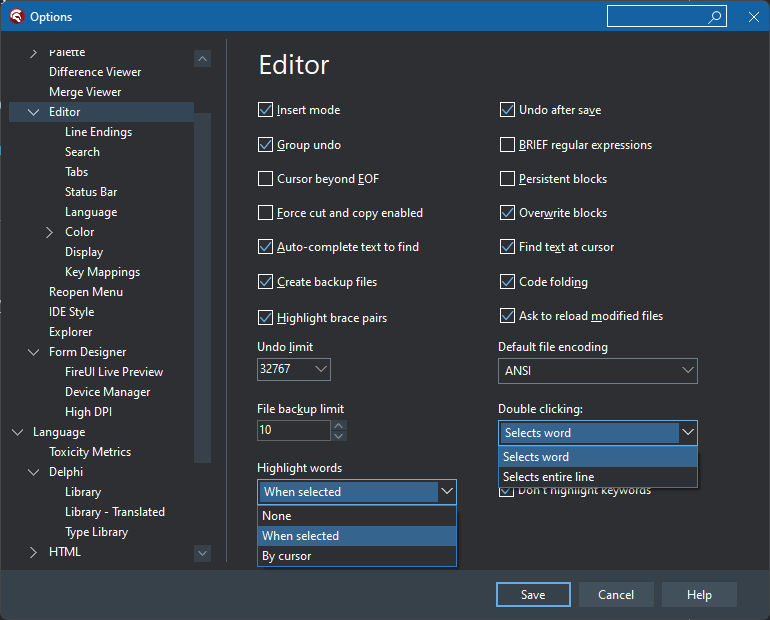
It’s possibile to change the opacity background of the highlithed words selecting a different value of opacity from the Tools->Options->User Interface->Editor->Search menu item.

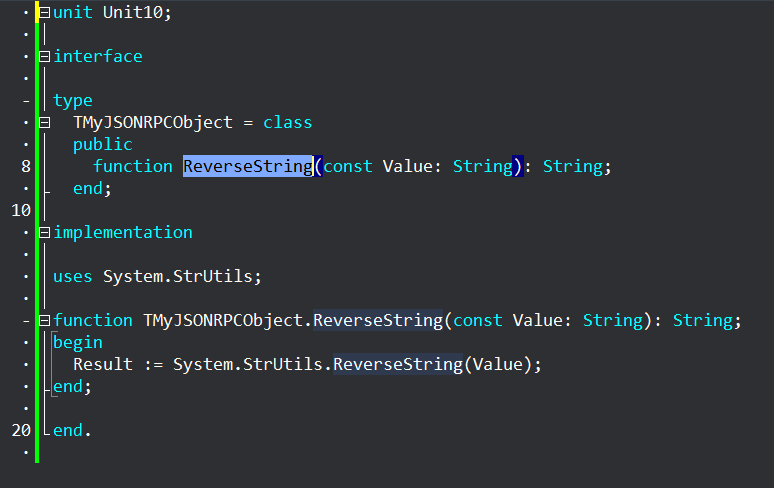
Here’s how the matching words looks like with a lower opacity

If you don’t like it, the highlight matching words can be disabled.
🔔 About this functionality I found some strange behaviour in some border cases, but I’m not able to reproduce it consistently so far. More info to come.
If you prefer to start the highlight matching words without selecting the whole words but just moving the keyboard cursor in a word, you can select Highlight words => By cursor and your matching words get selected just navigating throug your code. The current token is underlined as well.

Changing the Highlight words mode you get something like the following.

Repeat, it’s not a big feature but has been awaited by the community for long time, and considering that many of us will start to use every day from now on, enters fully in my “Top 3”.
2) ToolsAPI support for the Code Editor
As is demonstrated by the well known code-editor plugins from the good David Millington (Bookmarks and Navigator available for free if you have an active subscription) having some automations which help your brain crunching the code is very important and productive. For this reason I like a lot the Embarcadero effort to provide a complete, comprehensive, and very detailed set of Tools API interfaces that users can use to customize the Code Editor. Using this new interface, we can write plugin which allows to paint, query information about editors, get events for the Code Editor, and more.
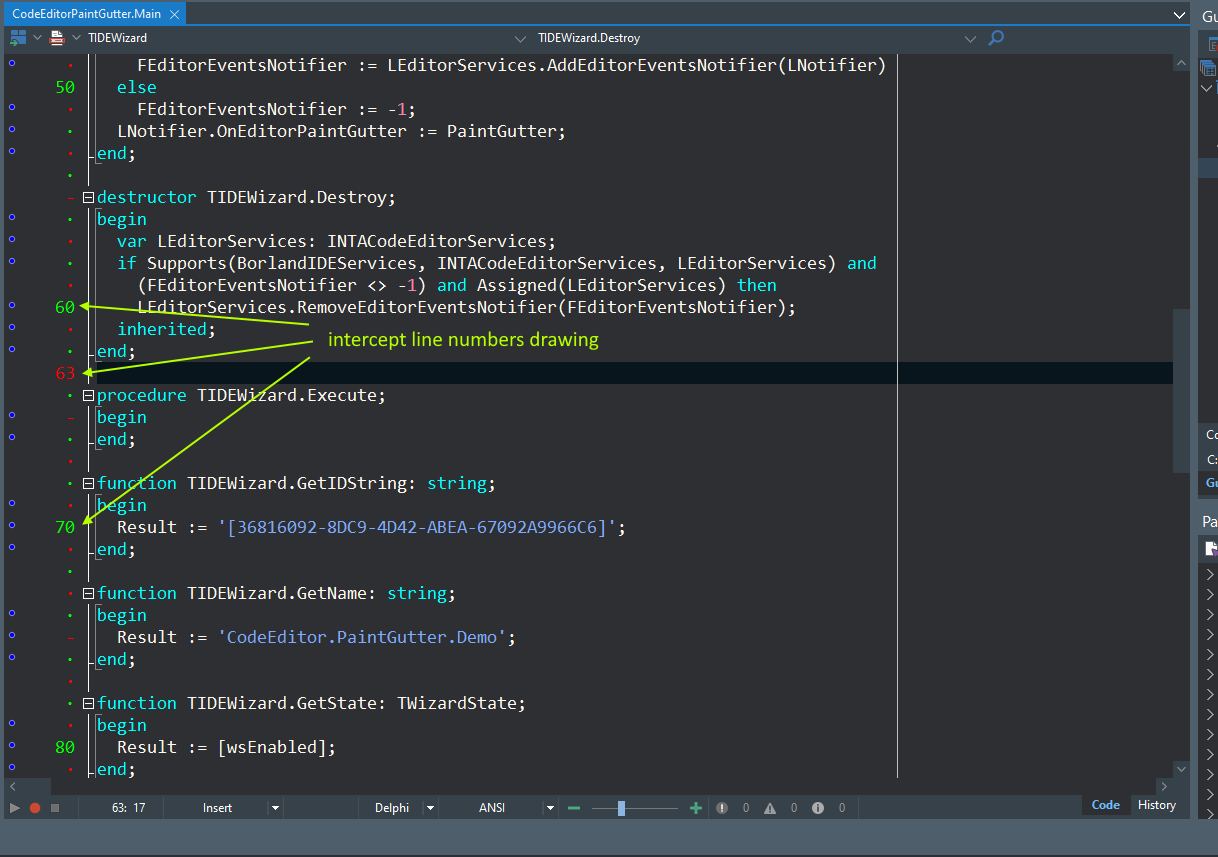
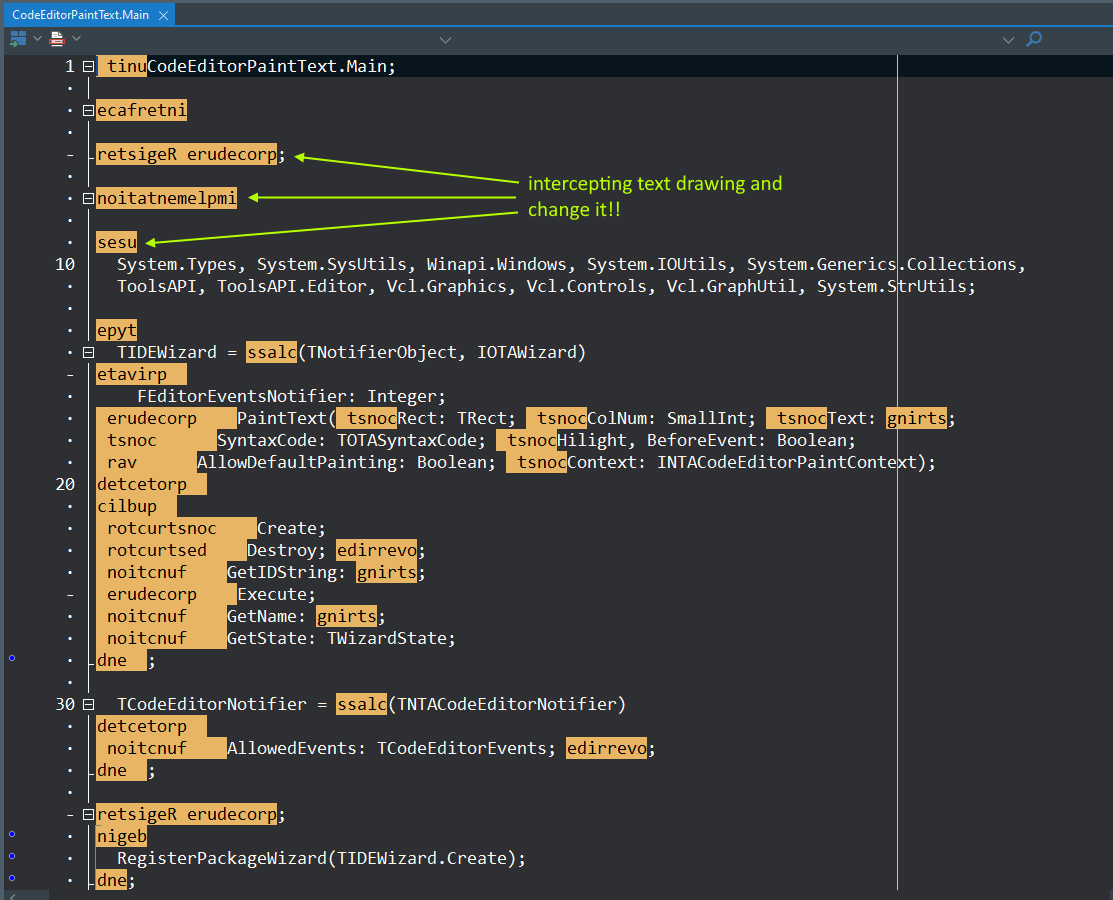
Here’s a couple of screenshot about what the new ToopsAPI allows to do.


I played a little bit with the new ToolsAPI and is really amazing. I’m expect a lot of news and projects on this side in the next months.
Embarcadero strongly encourages all third-party plugins or addons that draw in the code editor to use these new interfaces.
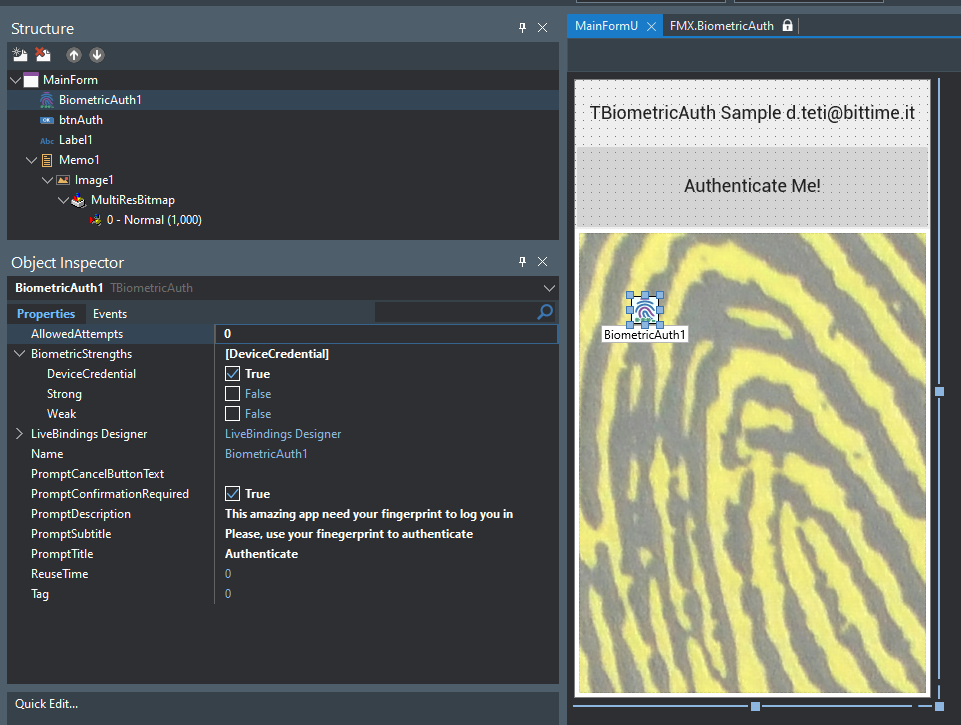
3) TBiometricAuth component
In today scenario there are buzzwords everywhere, however, security is both a buzzword (anyone talks about security, also who should not talk about it) and a real, strong, serius necessity for any professional system and all professional developers shoulb be aware of what “security” mean in their systems.
This is one of the reason because I really appreciate the new TBiometricAuth component available in RAD Studio 11.3 Alexandria. There will be time to talk about this new component, but I’m really trilled about it, so here’s a small TBiometricAuth demo.

This is the code under the 2 event handlers provided by the component and under the button
procedure TMainForm.BiometricAuth1AuthenticateFail(Sender: TObject;
const FailReason: TBiometricFailReason; const ResultMessage: string);
begin
Memo1.Lines.Add('AuthenticateFail: ' + ResultMessage);
Memo1.Lines.Add('FailReason: ' + GetEnumName(TypeInfo(TBiometricFailReason), Ord(FailReason)));
end;
procedure TMainForm.BiometricAuth1AuthenticateSuccess(Sender: TObject);
begin
Memo1.Lines.Add('AuthenticateSuccess!');
Memo1.Lines.Add('You are who you should be!');
end;
procedure TMainForm.btnAuthClick(Sender: TObject);
begin
if BiometricAuth1.IsSupported and BiometricAuth1.CanAuthenticate then
begin
BiometricAuth1.Authenticate;
end;
end;
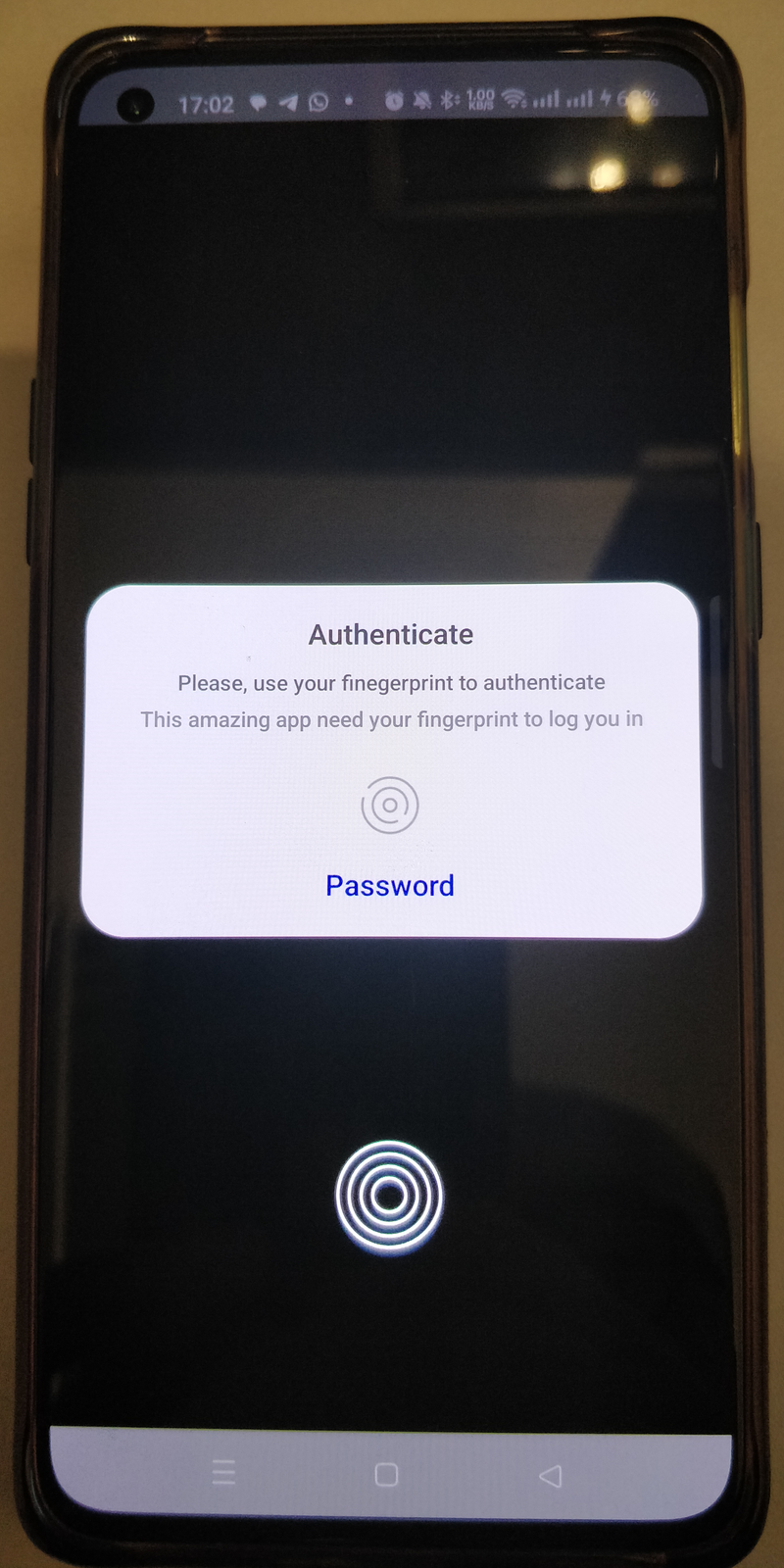
Quite simple! At runtime, clicking on the button you get the usual biometric prompt which shows the information we set in the properties.

I think that this component is a game-changer for all the RAD Studio developers interested in serious mobile development.
Good move guys!
I tried hard to fit just 3 things in my “Top 3” but there is always a 4th thing… so here it is
4 bonus) FireDAC improvements for PostgreSQL performance and compatibility
About this as you probably know, I really love PostgreSQL and we at bit Time Group do a lot of trainings (really, a lot of trainings about PostgreSQL), consultancies and projects using our beloved PG. So I’m very happy to see this improved performance of the FireDAC driver for PG.
In RAD Studio 11.3 Alexandria FireDAC offers improvements for PostgreSQL performance and features.
There is a new PostgreSQL connection setting named FastFetchMode. This connection parameter can be Choose|Default|All|First, where:
- Choose - lets FireDAC choose what the appropriate optimization goal is. This is the default value.
- Default - FireDAC does not optimize anything. Previous mode.
- All - FireDAC always optimizes resultset fetching to finish fetching all records.
- First - FireDAC always optimizes resultset fetching to finish fetching the first record.
Use this new connection parameter can improve the responsivenes of your PostgreSQL application leveraging the power of “The World’s Most Advanced Open Source Relational Database” (as the PG guys describe PG).
How much is difficult to migrate to Delphi 11.3 Alexandria from 11.2?
It depends, obviously, but just before writing this post DMVCFramework, the most popular Delphi framework on github, has been updated to be compatible with the new Delphi 11 Alexandria in… no time. Yes, just recompile. This is one of the reason why I love Delphi - it value your time!
Small tip for Android developers
If you are upgrading from another 11.x you could get this error while deploying on an Android device.
Failure [INSTALL PARSE FAILED MANIFEST MALFORMED: Failed parse during install package: /data/app/vmd12079946750.tmp/base.apk (at Binary XML file line #51): com.embarcadero.firemonkey.FMXNativeActivity
This can happen because the default AndroidManifest.template.xml file has not been removed by the uninstaller (that’s correct for the file located in AppData\Roaming folder). Rename (or delete) the file located in AppData\Roaming\Embarcadero\BDS\22.0\AndroidManifest.xml and restart Delphi. You’ll also need to delete the AndroidManifest.template.xml file from your project (migrating all manual edit you did, if any), and rebuild your app.
Conclusions
RAD Studio 11.3 Alexandria consists of some new features and a lot of enhancements and quality improvements. I’m the first who would like to see a tons of new features in all new product version, even in the language itself but, that come with a risk (as any developer know) about the stability of the product. Fixing bug is necessary as-far-as creating new features; so this is a “quality version”, that’s all. This is a good and necessary move for Embarcadero (as Delphi LSP in 11.2 strongly witnesses). Obviously, there are bugs still open (as with any non trivial piece of software) however this release is another step in the right direction. Keep going Guys!
This is my personal-and-subjective Top 3+1 features in RAD Studio 11.3 Alexandria, what’s yours?
Comments
comments powered by Disqus